使用JImageTaglib标签库进行页面图片处理
JImageTaglib 是一个基于标签库,可用于处理jsp页面图片的组件
比较常用的是对页面图片进行色彩、大小上的处理,例如灰度、透明度、长宽等.还可以使用其生成条码.
项目地址:http://sourceforge.net/projects/jimagetaglib/
代码开源,结构也比较清晰,可以根据自己要求进行功能修改.
例如增加一个标签,使用标签将文字转化为图片,用于验证码或者防止抓取的信息.
只需要新增对应的Jsp Tag处理类、文字转换类、增加一个常量类型就OK.
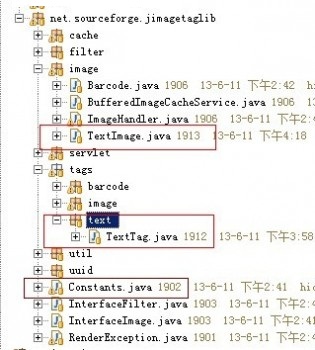
红框中为新增的类:
TextTag : 用于封装页面标签传入的参数,封装后的参数会通过生成UUID放入JImage维护的内存缓存中.
TextImage: 讲前一步封装的参数,实现接口对应的render()方法,转换图片为BufferedImage,用于JImage生成图片.
Constants: 组件的一些常量,例如生成类型:图片、条码、文字等.
原理: 通过标签参数,在内存中生成图片,并与ID进行对应,将ID返回给Tag,在页面生成IMG标签调用图片.
<jit:text code="${mobile}" height="20" width="120" cache="false"/>
//把电话号码生成一个长120,高20的图片.
现在抓取程序也是越来越牛逼,规则的生成图片信息也可以被解析,所以有时候需要对生成信息进行干扰,只要扩展对应的render()生成方法就可以了。
TextImage类的代码:
/**
*
* @author: HideHai
* @date: 2013-6-11
*/
public class TextImage implements InterfaceImage{
private BufferedImage image;
private Graphics2D g2;
private String code;
private int height;
private int width;
public TextImage(String texto,int width,int height) {
this.code = texto;
this.width = width;
this.height = height;
}
@Override
public BufferedImage render() throws RenderException {
validateCode();
// int width = 9 + (7*code.length());
image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Font font = new Font("Serif", Font.BOLD, 14);
g2 = (Graphics2D)image.getGraphics();
g2.setBackground(Color.WHITE);
g2.clearRect(0, 0, width, height);
g2.setFont(font);
g2.setPaint(Color.BLACK);
FontRenderContext context = g2.getFontRenderContext();
Rectangle2D bounds = font.getStringBounds(code, context);
double x = (width - bounds.getWidth()) / 2;
double y = (height - bounds.getHeight()) / 2;
double ascent = -bounds.getY();
double baseY = y + ascent;
g2.drawString(code, (int)x, (int)baseY);
g2.dispose();
return image;
}
private void validateCode() throws RenderException {
if (code == null)
throw new RenderException("Code for text cannot be null.");
}
}