页面在FireFox和Chrome下的加载对比
FireFox和Chrome的内核不同,在页面渲染上也有一些区别,对比下同一网站的请求时间,网站未启用G-ZIP压缩.
清空缓存第一次访问:
FireFox访问网站: 49个请求,页面大小508.7KB,时间1.66s
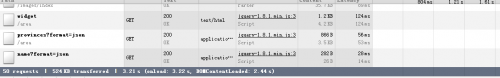
Chrome访问: 50个请求,页面大小524KB,耗时3.21s.
根据浏览器自身的缓存设置,进行第二次请求:
FireFox: 36个请求,页面大小416.9KB全部来自缓存,时间:891ms
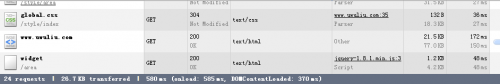
Chrome: 24个请求,页面大小26.7KB,耗时580ms.
通过这个普通的对比,发现Chrome在第一次访问比FF耗时长,但缓存了更多的资源,第二次请求则缩短了时间.
至于缓存策略,应该是根据不同的资源类型进行了缓存,例如图片和js的时间肯定就不一样.
在平时的开发测试中,js的更改在FF下的更改比Chrome更加透明容易控制.